WordPress から Netlify + Hugo に乗り換えました。
大変ご無沙汰になってしまいました。
このblog、かれこれ2008年頃からWordPressでせこせこと運用してきましたが、
この度、仕組みごと入れ替えることにしました。
スムーズに行けば数時間で入れ替えられる手軽さなので、今回は手順をざっくりご紹介します。
WordPressに書くモチベーションが落ちていました…(余談です)
WordPress、続々とバージョンが更新され、便利になっていく一方、
ふだんCLI(Terminal.app)でテキストを作ったりサーバとお喋りして生きている僕にはかえって不便になっていました。
WordPressのバージョンアップやサーバのメンテナンスの手間、ランニングコストもそこそこかかりますので、この際、別のツールに乗り換えることにしました。
Hugoを採用しました。
noteもたまーに書いているのですが、こちらもどうも筆が進みません…
はてなblogからも引っ越した方もちらほら見かけてよさげ、と思ったのも決め手の一つでした。
最近、突貫で作った別のサイトで試したところ、MarkDownでの書きやすさ、更新のしやすさなど、メンテナンス性が格段によかったので、Hugoにすることにしました。
WordPressと比べた時のメリットデメリットを列挙してみます。
メリット
- MarkDown形式でテキストを書いて、
hugoコマンドを実行するだけで、きれいなページに整形してくれる - 静的にサイトを生成してくれるので、DBを使うWordPressより表示速度が早い
- 設定のカスタマイズ性が高い
- シンプルなテンプレが豊富
- テンプレのカスタマイズが楽
- ショートコードがHTML1枚だけで自由に作れる
- ホスティングが豊富
- 手元の動作チェック環境が簡単に作れる
- デプロイコマンドを1つ叩くだけでS3にアップロード + CloudFrontをInvalidateして反映!(
awsコマンドを1つ1つ叩く必要なし!)
デメリット
- 画像を貼るのが少し面倒かも(ドラッグ・アンド・ドロップで貼り付けできない)
- プラグインがない(けどほぼ必要ないです)
まじでこれくらいです。
ホスティング選び
Gitリポジトリと連携するだけで、勝手にビルド→サイト公開までやってくれるサービスが豊富にあります。
- Netlify
- AWS Amplify
- GitHub Pages
- AWS S3+CloudFont … etc
いろいろ試した結果、Netlifyにしました。
Netlifyのいいところ
個人利用には十分すぎるくらい豊富な機能があります…
- 無料枠いっぱい! (月あたり… 300 build minuts/100GB transfer)
- Git連携はもちろん、プルリク毎にURLを生成してくれる!
- Git LFS対応、しかも画像リサイズ機能付き!
- 手持ちのドメイン持ち込みOK、しかもDNSまで提供してくれる!
- IPv6にももちろん対応
別のサイトで試していて、数時間だけサイトのレスポンスが悪くなりましたが、全然許容範囲の太っ腹具合です。
手元のMacで構築していきます
要件としてはこんな感じ
- サイトのダウンタイムは最低限&レイアウト崩れは極力起こさない
- リモートリポジトリは GitHub
- ホスティングは Netlify
- 画像類は Git LFS 配下に
- 画像のパスは
/wp-content/uploads/から/images/uploads/に変える - 運用中のドメインはNetlify DNSに移す
Hugoのインストールする
公式ドキュメントが超親切で簡単なので割愛します。
gitの設定
GitHubにリポジトリを作って、Hugoのインストールした素の状態でGit設定を行っておきます。
テーマ選び
このブログではMemorandumをお借りしました。
git submodule add https://github.com/Nagatani/hugo-memorandum.git themes/Memorandum
config.toml にテーマ指定するのを忘れずに!
ここで一旦 git push まで済ませておきます。
Netlifyにサインアップ
Netlify の右上 Signup からgithubアカウントを使ってサインアップします。
New site from Git から先ほど作ったリポジトリと連携しておきます。
WordPress からエクスポートする
同じような境遇の方がプラグインを公開してくださっているので、有難く拝借します。
方法は2通り。
- CLIから: pluginsディレクトリに
git cloneして、エクスポートスクリプトを実行。wp-hugo.zipをscpでコピー - WordPressのダッシュボードから: githubからダウンロードしたzipを使ってプラグイン追加、管理画面からエクスポート実行
WordPressからエクスポートしたデータをHugoにコピー
生成されたwp-hugo.zip の中身は、このblogだとこんな感じ。
hugo-export/about/index.md
/config.yaml
/posts/<記事データがMarkDownに変換されたファイル>
/wp-content/uploads/<WordPressにアップロードしたファイル>
Hugoをインストールした content 配下に解凍して、
画像ディレクトリを wp-content/uploads/ から images/uploads/ に変えました。
posts配下のファイル名は、たとえは1つ前のエントリだとこんな感じ。
2018-12-23-mac-mini-late-2018を買ったので、バラバラにしてメモリ換装し.md
ヘッダーを見るとこんな感じ。
---
title: Mac mini Late 2018を買ったので、バラバラにしてメモリ換装してみた!
author: '*daisuke*'
type: post
date: 2018-12-23T06:08:53+00:00
url: /archives/3302
attitude_sidebarlayout:
- default
categories:
- Lifelog
- Tech
---
各ファイルでURLルーティングされていて、ファイル名がURLに影響は与えないので、この辺りはお好みで変えましょう。
記事ファイル内のパス修正
Hugoをインストールした content/posts配下で一括置換しました。
はてなダイアリーを使っていた頃の残骸記事内画像のHTTPS化、自サイト内でのドメイン名表記の除去、アップロードディレクトリのパス変更
perl -pi -e "s/http\:\/\/f\.hatena/https\:\/\/f\.hatena/g" ./*.md
perl -pi -e "s/https?\:\/\/aquadrops\.jp//g" ./*.md
perl -pi -e "s/wp-content\/uploads/images/uploads/g" ./*.md
リダイレクト設定
こんな感じ。 static/_redirects に置きました。
/archives/category/* /categories/:splat 301!
/archives/tag/* /tags/:splat 301!
/wp-content/uploads/* /images/uploads/:splat 301!
その他細々した設定とか調整とか
- TwitterやInstagramの埋め込みをショートコードにする
- エクスポートで生じた一部レイアウト崩れの修正 (特にInstagram埋め込みをしていたこの辺りがひどかった…)
- GoogleTagManagerの設定
- CSSの微調整
- ShadowboxJS を lightbox2 に
config.tomlの設定netlify.tomlの設定 (これをやっとくとデプロイ設定がラク)
Git LFSの設定
- Netlify CLIのインストール
- Git LFSのインストール
- Large Media setupの設定
- 画像ディレクトリを Git LFS配下に入れる
netlify link
netlify lm:setup
git lfs track "content/images/uploads/**"
git add -A ./
git commit -am "first init"
git push する
Git LFSの設定を行ったディレクトリのアップロードに1時間近くかかります…
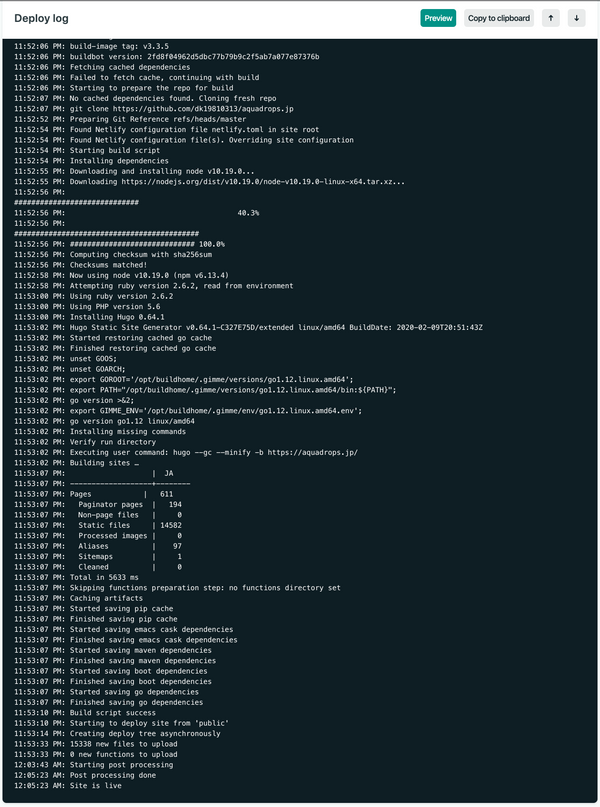
pushが済んで、Netlifyとの連携が済むと自動でデプロイされ、

Site is live になっていたら公開完了です。push完了から数分も経たず公開されました!
(おまけ)試しに自分でプルリクしてみました。
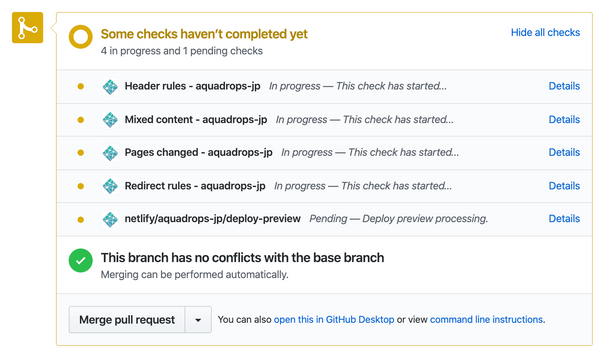
プルリクすると自動でプルリクの内容でビルドとデプロイが始まり、GitHubの画面上でNetlifyのステータスが見れます。

プルリクをマージするとまたNetlify側で自動デプロイが始まり、自動で公開されます。
ここまでで新しいHugoでの準備ができました!
いよいよサーバ切り替え
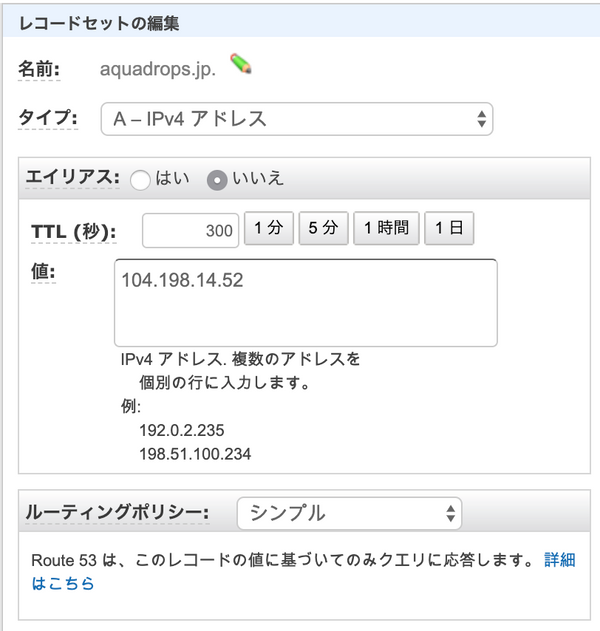
DNSを書き換えて、Aレコードをnetlifyに向ける
いままではAWSのRoute53を使っていましたので、 aquadrops.jp のAレコードをNetlifyのIP 104.198.14.52 に変えました。(もちろんAWS CLIでやってもOKです!)

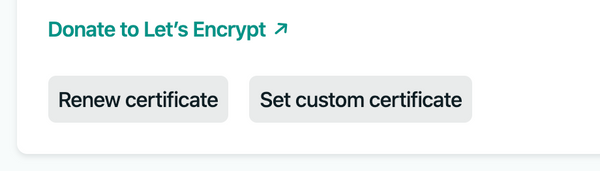
ドメインでのSSLを有効化する
これで少し待てばNetlify側でドメインが認識されて、SSL証明書が発行されます。
タイムラグが起きるとアクセスしたときに証明書エラーが出るので、Domainsページの一番下、HTTPS で設定します。

NetlifyにDNS設定を作る
ここまではまだ前のRoute 53のままなので、Netlifyに切り替えます。
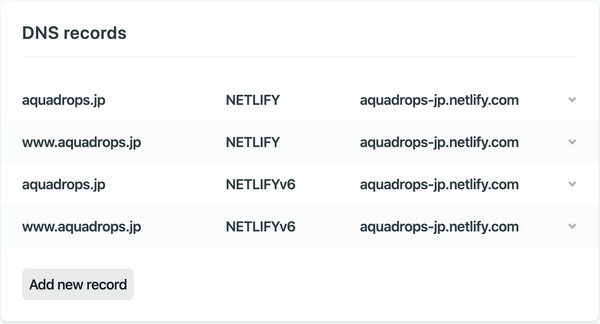
NetlifyにDNS設定を追加します。

別のサービス(G Suiteとかいろいろ)もつかっている場合、レコードは引き継がれないのでお忘れなく!

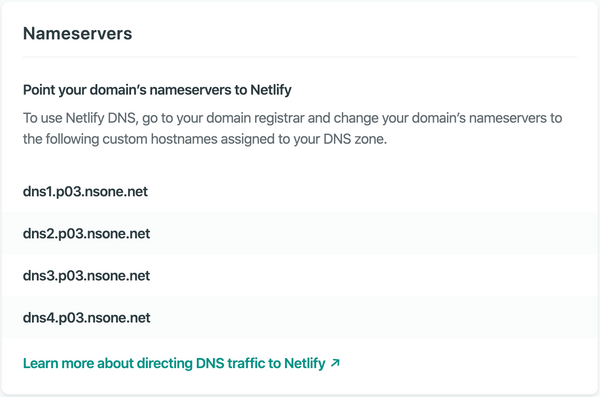
ドメインレジストラで、Netlifyに指定されたDNSに向き先を変えます。このサイトだとこの4つ。

これで完了です!とても簡単ですね!